
One of the major players in the field of content management systems, Drupal is an excellent example of a multi-purpose system with a huge range of new functionalities, including a headless interface.
One such vital functionality that is loved by developers across the world is Headless Drupal Development.
Drupal has traditionally excelled at defining, managing, and displaying content. Drupal can manage anything more complex, like a recurring event with registrations, a limited number of seats, and attendance monitoring, as well as something more straightforward, like developing a simple “article” content type with a title, body, author, and image.
Drupal enables you to edit, preview, tag, and relate content right out of the box. Media libraries, authoring workflows, and revision histories are common additional publishing features.
But with all this, there was a need to give all the content for other applications or websites to ingest and style independently. This led to the arousal of Headless Drupal.
What is a Headless CMS?
As an open-source platform, Drupal is supported by a sizable and vibrant community of contributors and developers who are constantly improving and expanding the platform. Drupal supports both front-end tools that render material for user interaction or viewing by users as well as back-end systems that store, organize, and manage content.
Headless CMS helps developers utilize alternative front-end technologies to present data held within a CMS by separating or decoupling the front end, which is the head, from the back end.
Headless Drupal is being used by an increasing number of digital teams to provide them with more creative freedom when developing digital experiences for a variety of media. As was already noted, the decoupled design divides or decouples the Drupal CMS system’s front end, which is in charge of presenting or showing content, from the back end, which handles content. Because of this connection, Drupal may expose content to various front-end systems, allowing digital teams to render content across channels using the tools of their choosing.
To break it down into a human-understandable language, the term “headless Drupal” describes a website with a front-end framework that is entirely distinct from the Drupal backend that houses the data.
Traditional Drupal CMS
The open-source content management system Drupal had its debut in 2001. Since then, it has grown to have a sizable user base and a thriving developer community. Following the upgrades to Drupal 7 and Drupal 8, it is currently accessible on Drupal 9. However, the Drupal 10 version is anticipated to be made available in December 2022.
In terms of digital creation, speed of installation, and scalability, Drupal is a very flexible platform. You can make a difference in the world by giving back to open-source software while you work using Drupal since its supportive open-source community is unlike any other.
When using a monolithic Drupal CMS, the front end and back end are both administered through the Drupal back end and are located on the same server. This conventional method has a lot of advantages, which is why it has been employed for years in the creation of content and websites. However, the emergence of new distribution channels in recent years can make it challenging for content teams to remain competitive.
To know more about Drupal, please visit:
All You Need To Know About Drupal | Shivyaanchi
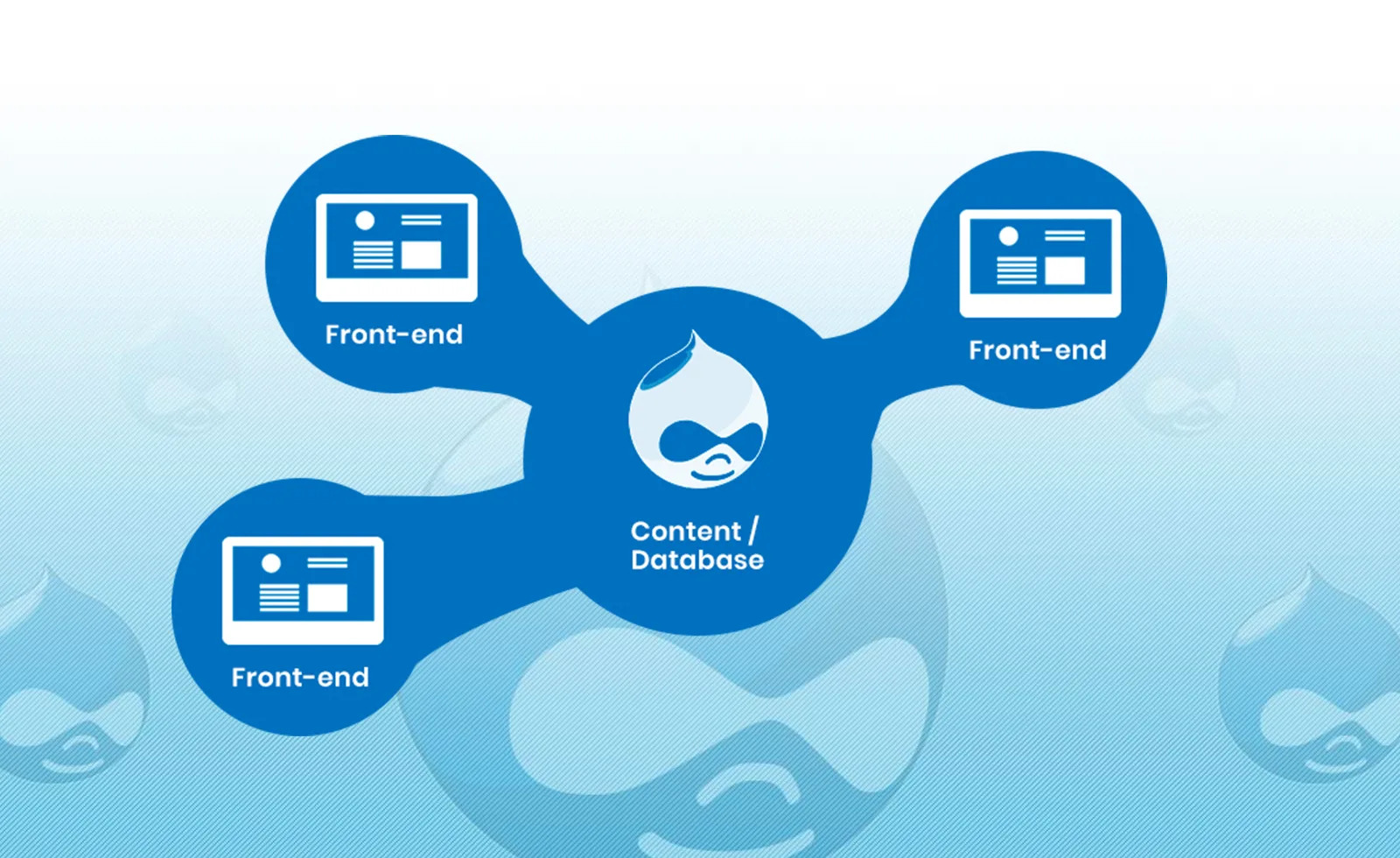
Headless Architecture
The traditional headless architecture uses Drupal as the back-end service, which offers all essential CMS features and storage (mostly of your content), while your front-end is housed in a different project with a separate back-end that also uses Drupal as an external, third-party service.
In this case, you have complete control over how your website is presented and can develop any kind of application.
With the traditional arrangement, you may be creating a desktop program, a mobile native app, or anything else with the ability to request and deliver data to and from an external provider.
The same content would probably need to be uploaded separately for each of these platforms if you used a monolithic CMS. However, if you had a headless CMS, you could add the content only once and have it sent to every platform via an API. This helps you save time and reduces human mistakes when entering things like a special offer or a crucial update for users.
If you already use Drupal at your firm, having a decoupled Drupal setup gives you all the advantages of a headless CMS in addition to the standard benefits of Drupal.
An Edge Over Classic Drupal
Headless Drupal makes a lot of effort to onboard new members by providing training and support. The community surrounding Drupal is excellent and incredibly active, always willing to offer assistance and suggestions. Drupal also stands out in making sure your headless CMS can receive the assistance it requires.
You can always find expertise to manage, construct and maintain projects; thanks to the large range of Drupal businesses that offer Drupal assistance.
A significantly developed CMS, Drupal powers over 1 million websites and is supported by a sizable developer community. Drupal offers an enterprise-level solution that will receive good future support.
Why go for Headless Drupal?
Headless Drupal offers you an alternative method of interaction: through an API. Multiple tasks are intended for Drupal websites. In other words, Drupal handles both the front-end presentation of content and the back-end content management.
Headless Drupal makes your website future-proof. You won’t have to go through the bother of rebuilding the back end and setting up services again if you ever need to remodel your website. Redesigning your website visually only needs to be done on the front end since Drupal is in charge of handling the logic and content administration of your website.
Utilizing headless Drupal allows your front-end team to focus solely on website design, freeing up your back-end team to manage the back-end architecture of your website.
Compared to websites using Drupal’s native front-end, headless Drupal sites are far more responsive. The massive growth of mobile devices makes having a mobile-responsive website imperative, and headless Drupal effectively addresses this.
Wrap Up
Headless Drupal is a smarter move, to begin with. It has the potential to positively affect your website’s SEO position. Consider using headless Drupal CMS for your website if you’re seeking ways to make it quick, mobile-responsive, and user-engaging.
However, you should reconsider switching to headless Drupal if all that’s on your mind is improving the usability and security of your website. For your website to be optimized for search engines, you will need to engage Drupal developers and marketers.